top of page
Kenxen Website Design

Role:
Sole designer
Time:
2018.03~2018.06
Design Tool:


Colour Scheme:
requirements from CEO
Responsible for:
-
Restructure the website and fit the requirements directly from CEO.
-
Design the flow and using printing papers to visualize the prototype for CEO and market team.
-
Design every content and banner, take photos and edit them perfectly for website.
-
Self-learning to use Wordpress and Elementor to finish the website
Outcome:
 |  |  |
|---|---|---|
 |  |  |
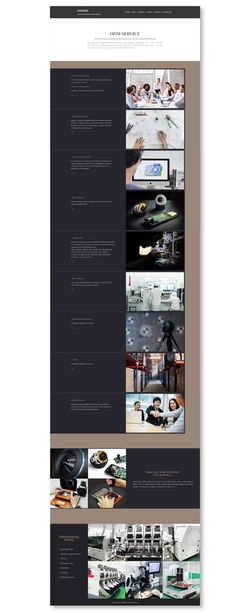
Homepage
ODM page:
Product page:
News page:
Contact page
Product Introduce page:
Introduce the service, ODM process, and facilties to show KENXEN's Capibility
Introduce the product category
Give the introduction for every product from size, spec to functions.
Flowchart
Based on requirements from CEO and Marketing team, the flowchart were created to demonstrate the main structure of website. The CEO and marketing professionals, was closely involved in this stage to make sure all contents fits their requirements. Especially the home page must to allow visitors to understand who we are and the rest of pages provide deeper introduction.

Wireframe
In the wireframes, all discussed features were translated into screen-by-screen solutions with a logical flow that interlinks each other. In the graph, the orange lines stand for moving forward for the first phase. The green line points out the hover function. The cyan lines direct users to Product categories. The red and blue lines direct users to each product introductions. By following the lines, the interaction of the real users with the website was simulated. In this stage, the effort in the iterations was made to check if all the discussed features are included and figure out if the flow makes sense to users.

bottom of page
